# 图片裁剪 vue-cropper
单纯图片上传,可用element框架自带的upload上传
以指令形式使用使用步骤
1、安装 npm i vue-cropper
2、引入
//组件内使用
import { VueCropper } from 'vue-cropper'
components: {
VueCropper,
}
//main.js里面使用
import VueCropper from 'vue-cropper'
Vue.use(VueCropper)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
3、组件使用
//组件使用
<div class="info-item">
<div class="line">
<div class="cropper-content">
<div class="cropper">
<vueCropper
ref="cropper"
:img="option.img"
:outputSize="option.size"
:outputType="option.outputType"
:info="true"
:full="option.full"
:canMove="option.canMove"
:canMoveBox="option.canMoveBox"
:original="option.original"
:autoCrop="option.autoCrop"
:autoCropWidth="option.autoCropWidth"
:autoCropHeight="option.autoCropHeight"
:fixedBox="option.fixedBox"
@realTime="realTime"
@imgLoad="imgLoad"
>
</vueCropper>
</div>
</div>
</div>
<div class="mar-t-30">
<input type="file" id="uploads" :value="imgFile" style="position:absolute; clip:rect(0 0 0 0);" accept="image/png, image/jpeg, image/gif, image/jpg" @change="uploadImg($event, 1)">
<label class="el-button el-button--default el-button--mini is-round" for="uploads">选择图片</label>
<el-button type="default" size="mini" round @click="changeScale(1)">+</el-button>
<el-button type="default" size="mini" round @click="changeScale(-1)">-</el-button>
<el-button type="default" size="mini" round @click="rotateLeft">↺</el-button>
<el-button type="default" size="mini" round @click="rotateRight">↻</el-button>
<el-button type="default" size="mini" round @click="down('blob')">↓</el-button>
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
<script>
import { VueCropper } from "vue-cropper"
export default {
name: 'entrustedRecord',
components: {
VueCropper
},
data () {
return {
//剪切图片上传
crap: false,
previews: {},
option: {
img: '',
outputSize:1, //剪切后的图片质量(0.1-1)
full: false,//输出原图比例截图 props名full
outputType: 'png',
canMove: true,
original: false,
canMoveBox: true,
autoCrop: true,
autoCropWidth: 330,
autoCropHeight: 220,
fixedBox: true
},
fileName:'', //本机文件地址
downImg: '#',
imgFile:''
}
},
methods:{
//放大/缩小
changeScale(num) {
console.log('changeScale')
num = num || 1;
this.$refs.cropper.changeScale(num)
},
//坐旋转
rotateLeft() {
console.log('rotateLeft')
this.$refs.cropper.rotateLeft()
},
//右旋转
rotateRight() {
console.log('rotateRight')
this.$refs.cropper.rotateRight();
},
//上传图片(点击上传按钮) 根据自己的业务需求自定义
finish(type) {
console.log('finish')
let formData = new FormData()
// 输出
if (type === 'blob') {
this.$refs.cropper.getCropBlob((data) => {
let img = window.URL.createObjectURL(data)
this.model = true
this.modelSrc = img
formData.append("file", data, this.fileName)
formData.append('thumbImageFlag',true)
this.uploadLoading = true
this.$api.systemModule.uploadFile(formData,{contentType: false, processData: false, headers:{'Content-Type': 'application/x-www-form-urlencoded'}})
.then(res => {
if(res.data.retcode === this.SUCCESS_CODE){
let data = res.data.data
console.log(data)
this.imgFile = ''
this.fileUrl = data.fileUrl //完整路径
this.thumbImageUrl = data.thumbImageUrl //非完整路径
this.$message({
type: 'success',
message: res.data.retmsg
})
this.dialogVisible = false
this.uploadLoading = false
}else{
this.$message({
type: 'error',
message: res.data.retmsg
})
this.uploadLoading = false
}
}).catch(err => {
console.log(err)
this.uploadLoading = false
})
})
} else {
this.$refs.cropper.getCropData((data) => {
this.model = true
this.modelSrc = data
})
}
},
// 实时预览函数
realTime(data) {
console.log('realTime')
this.previews = data
},
//下载图片
down(type) {
console.log('down')
var aLink = document.createElement('a')
aLink.download = 'author-img'
if (type === 'blob') {
this.$refs.cropper.getCropBlob((data) => {
this.downImg = window.URL.createObjectURL(data)
aLink.href = window.URL.createObjectURL(data)
aLink.click()
})
} else {
this.$refs.cropper.getCropData((data) => {
this.downImg = data
aLink.href = data
aLink.click()
})
}
},
//选择本地图片
uploadImg(e, num) {
console.log('uploadImg')
//上传图片
let file = e.target.files[0]
this.fileName = file.name
if (!/\.(gif|jpg|jpeg|png|bmp|GIF|JPG|PNG)$/.test(e.target.value)) {
this.$message({
type: 'error',
message: '图片类型必须是.gif,jpeg,jpg,png,bmp中的一种'
})
return false
}
//限制图片大小
const picSize = file.size / 1024 / 1024 < 5
if (!picSize) {
return this.$message.error('上传头像图片大小不能超过 5MB!')
}
let reader = new FileReader()
reader.onload =(e) => {
let data
if (typeof e.target.result === 'object') {
// 把Array Buffer转化为blob 如果是base64不需要
data = window.URL.createObjectURL(new Blob([e.target.result]))
}
else {
data = e.target.result
}
if (num === 1) {
this.option.img = data
} else if (num === 2) {
this.example2.img = data
}
}
// 转化为base64
// reader.readAsDataURL(file)
// 转化为blob
reader.readAsArrayBuffer(file)
},
imgLoad (msg) {
console.log('imgLoad')
console.log(msg)
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
<style scoped>
.cropper-content{
overflow: hidden;
}
.cropper-content .cropper{
margin: 0 auto;
width: 460px;
height: 260px;
}
.show-preview{
flex: 1;
-webkit-flex: 1;
display: flex;
display: -webkit-flex;
justify-content: center;
-webkit-justify-content: center;
width: 330px;
height: 220px;
overflow: hidden;
border:1px solid #cccccc;
margin: 0 auto;
}
.cropper-content .show-preview .preview{
overflow: hidden;
border-radius: 50%;
border:1px solid #cccccc;
background: #cccccc;
margin-left: 40px;
}
.cropper-content .show-preview .preview {margin-left: 0;}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
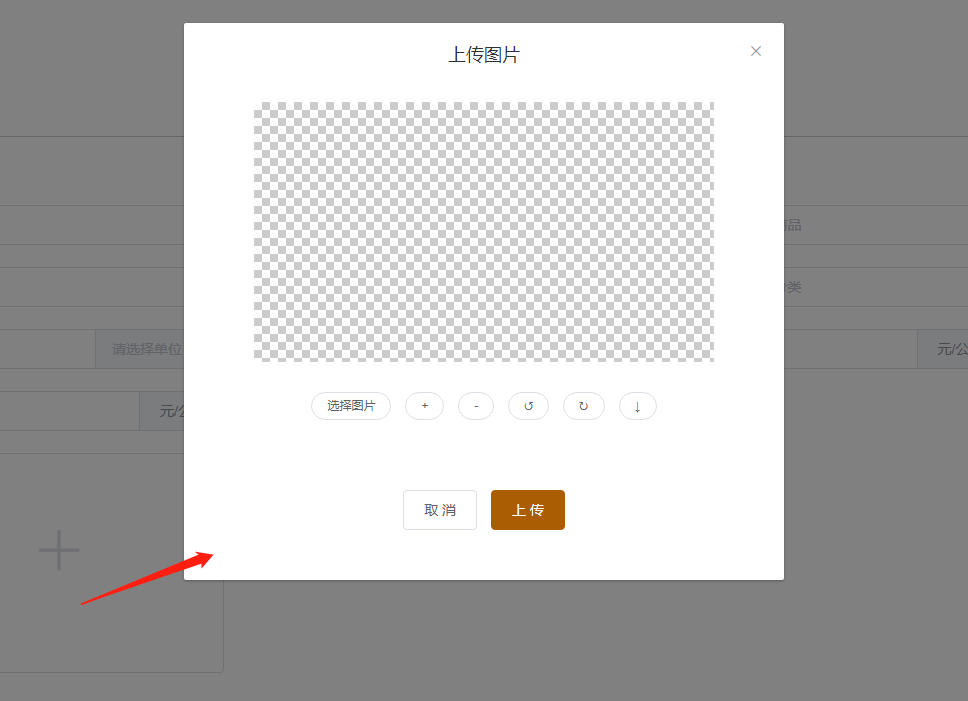
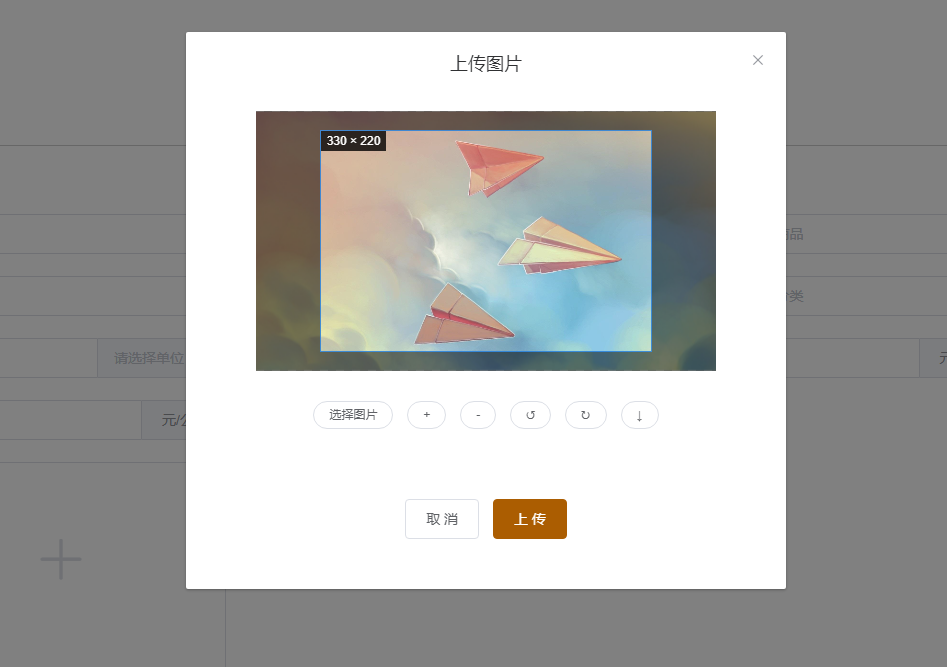
4、效果预览