# 图片预览 v-viewer
以指令形式使用使用步骤
1、安装 npm install v-viewer
2、main.js引入
//main.js
import Viewer from 'v-viewer' //导入图片预览
//引入Viewer基础样式
import 'viewerjs/dist/viewer.css'
//使用Viewer
Vue.use(Viewer);
1
2
3
4
5
6
2
3
4
5
6
3、组件使用
//组件使用
<template>
<el-table-column prop="imgPic" label="样品图">
<template slot-scope="scope">
<span v-viewer>
<img :src="scope.row.imgPic" alt="样品图" title="查看样品图" />
</span>
</span>
</template>
</el-table-column>
</template>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
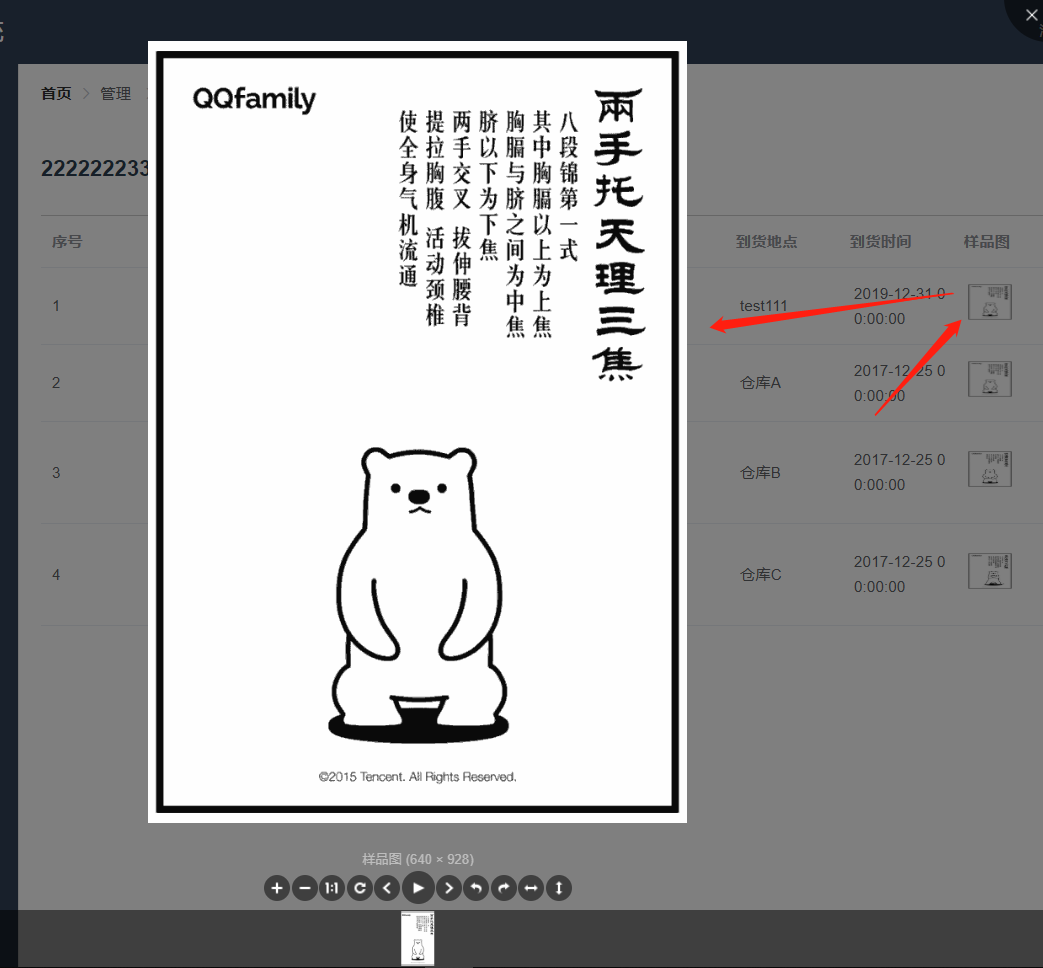
4、效果预览

5、其他使用方法可参考官网