# 富文本 tinymce
备注:版本tinymce5.0,如果安装和下载后无法显示富文本可能是版本问题
个人用法总结:比起百度富文本,tinymce更加轻量,上传图片接口无需再让后台匹配百度富文本所需要的特定格式,也不需要他们配置百度富文本的相应配置。
1、安装依赖:
cnpm install @tinymce/tinymce-vue --save
cnpm install tinymce --save
安装之后,在 node_modules 中找到 tinymce目录,然后将 skins 目录拷贝到 public目录下
在官网下载语言包选择中文包 https://www.tiny.cloud/get-tiny/language-packages/
下载后放进tinymce中

2、封装编辑器 新建一个TinymceEditor.vue文件
<template>
<div>
<editor v-model="editorContent.procurementSpecification" :init="init"></editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/silver'
import Editor from '@tinymce/tinymce-vue'
//这下面是tinymce的插件 看个人需要
import 'tinymce/themes/silver/theme'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
components: {
Editor
},
props: {
//传入一个value,使组件支持v-model绑定
editorContent: {
type: Object,
default: {}
}
},
data () {
return {
//初始化配置
init: {
language_url: '/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
height: 300,
width: 700,
plugins: 'link lists image code table wordcount',
toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false,
menubar: false,
//此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
//如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
//例如
// images_upload_handler: (blobInfo, success, failure) => {
// let params = new FormData();
// params.append("file", blobInfo.blob());
// let config = {
// 'contentType': false,
// 'processData': false,
// headers: {
// //'Content-Type': 'multipart/form-data',
// 'Content-Type': 'application/x-www-form-urlencoded'
// }
// }
// // const img = 'data:image/jpeg;base64,' + blobInfo.base64()
// this.$api.xhscApi.common.uploadImage(params,config).then(res => {
// if (res.data.retcode === this.$config.RET_CODE.SUCCESS_CODE) {
// success(res.data.data.fileUrl)
// }
// failure('上传失败')
// }).catch(() => {
// failure('上传出错')
// })
// }
}
}
},
mounted () {
tinymce.init({})
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
3、使用组件
<tinymce-editor :editorContent="editorContent"></tinymce-editor>
<script lang="ts">
import { Component, Prop, Vue } from "vue-property-decorator";
import TinymceEditor from "../../../components/TinymceEditor.vue";
@Component({
components: {
TinymceEditor: TinymceEditor
}
})
export default class AddPurchase extends Vue {
//data
private editorContent: any = '';
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
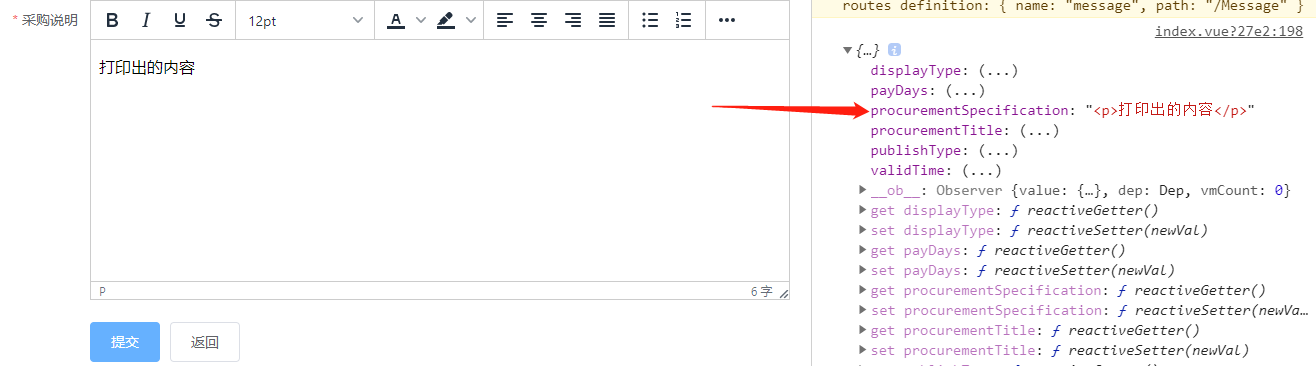
打印内容:

参考地址:
在vue项目中使用tinymce编辑器(tinymce 5.0 - vue-cli3.x)
vue2.x可以看下方的链接